There’s a lot to consider when creating online classes that are accessible for every student regardless of any disability.
- Does your color contrast between text and background colors meet accessibility compliance standards?
- Is the online course content legally compliant with accessibility standards such as ADA, Section 508, and WCAG?
- Do images have appropriate text descriptions in the right format?
- Is the course content accessible by screen readers?
- Are your videos captioned?
- Are the learning technologies accessible?
- Are you creating meaningful links?
These are just a few examples of questions to consider when developing your online course content. Use these tips as a guide to creating a well-designed online course that’s accessible for all students and meets common accessibility compliance standards such as ADA, Section 508, and WCAG.
Why is accessibility important in online learning?
Simply put: accessibility in the classroom makes online learning inclusive and usable for all students, regardless of their disability or condition.
Evolving technology drives change in accessible online learning
When online classes started, they were typically asynchronous (learning at your own pace) with course content that was largely text-based with no frills. Text-based content is accessible for most students.
As technology in online learning evolved and improved, online class content changed as well. Online classes have become more interactive with instructors using online learning tools such as online proctoring, testing platforms, and live video lectures; instructors are also integrating more multimedia, such as images and videos, and links to other content.
Accessible online learning isn’t static
Higher education institutions need to continuously monitor the accessibility of their online learning modalities, practices, and technologies. If you haven’t previously developed your course content with accessibility in mind, start today. If you haven’t tested the accessibility of your online course materials – start today. All students deserve an equal and inclusive educational experience whether it’s online or in-person.
What makes an online class accessible?
Follow WCAG’s POUR Principles of web accessibility (Perceivable, Operable, Understandable, Robust).
Perceivable Accessibility: Ensures that all students can identify and interact with online class elements by the senses.
Operable Accessibility: Students should have the ability to interact with the online course content through navigation, controls, buttons, and other interactive course elements.
Understandable Accessibility: Online course content shouldn’t just be operable, users need the ability to fully comprehend and understand the information. Understandable information should be consistent and appropriate in format and design across all methods of delivery (text, audio, video, etc.).
Robust Accessibility: Online class content must be robust enough to be used across different technologies. Robust course content should be accurately interpreted and interacted with across the LMS and other learning technologies such as remote proctoring and virtual learning elements, multimedia, and other web formats.
Accessibility Checklist and Tips for Online Classes
Accessible Online Course Design
Accessible online course content is easy to read, structured, and organized.
Color Contrast
Color choice is very important for all students to be able to interpret and use the content on the web. Contrast ratios ensure that all text color is easily visible against the background color for all users.
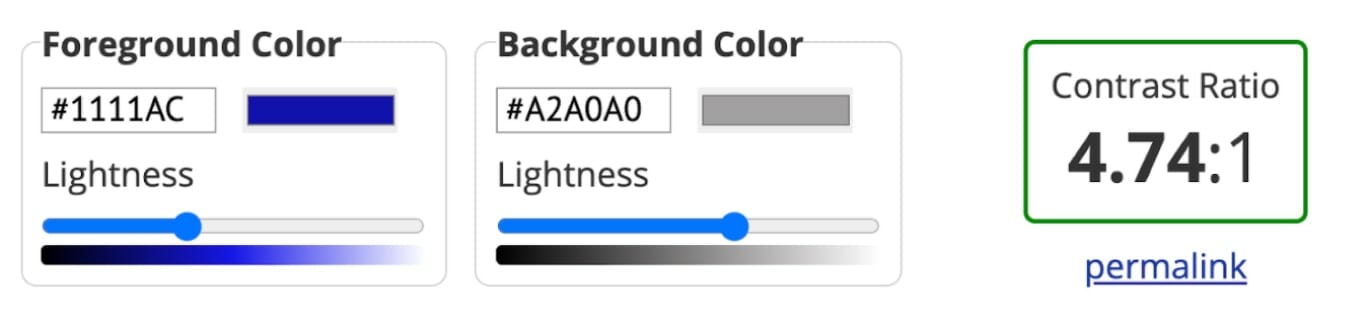
To give an example of the importance of color contrast, font size, and various standards, the color contrast below uses a navy blue font against a gray background.
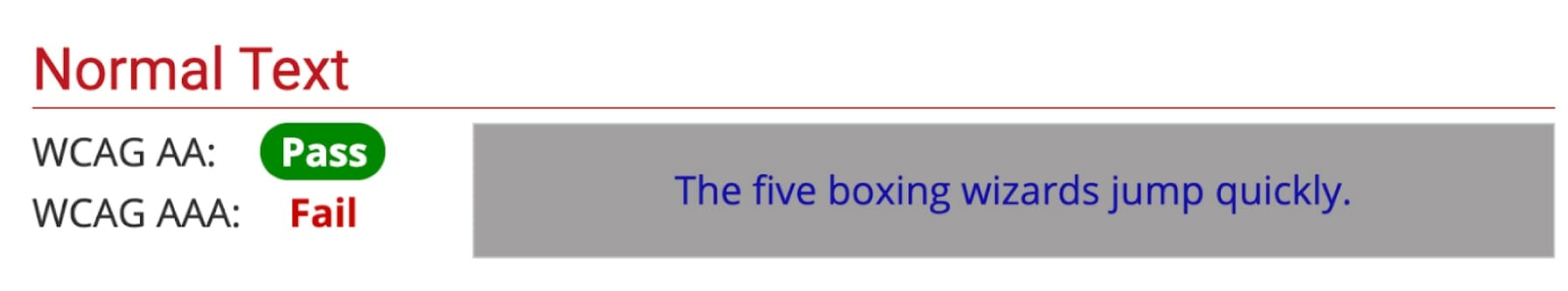
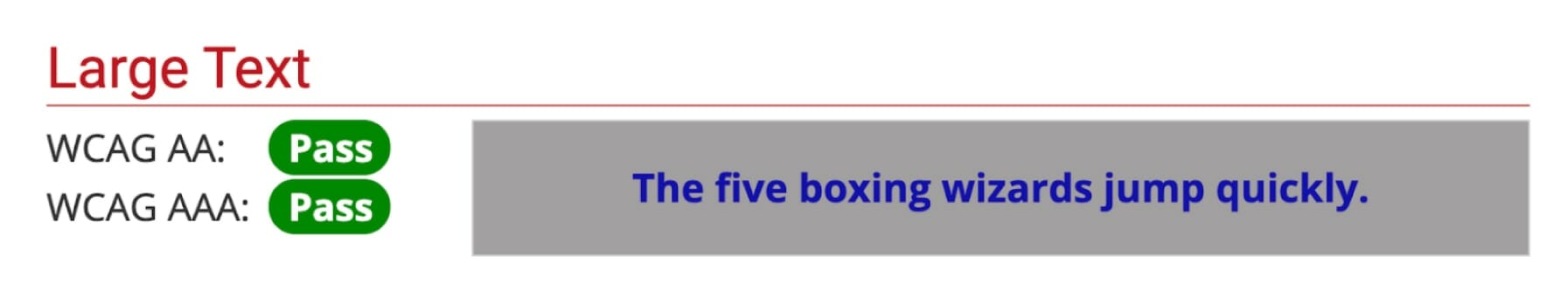
The overall contrast ratio of 4.74:1 passes WCAG AA but at certain sizes fails WCAG AAA. Font size and different standards may impact whether the contrast passes or fails.


The Normal Text example above passes WCAG AA but fails WCAG AAA. This is because WCAG AA’s contrast ratio is 4.5:1 for normal text but WCAG AAA is 7:1.

The Large Text example above passes both WCAG AA and WCAG AAA. This is because WCAG AA’s contrast ratio is 3:1 for large text and WCAG AAA is 4.5:1.
WCAG contrast ratios
WCAG 2.0 level AA contrast ratio requirements:
- 4.5:1 for normal text
- 3:1 for large text
WCAG 2.1 contrast ratio requirements:
- 3:1 for any graphics and user interface elements
WCAG Level AAA contrast ratio requirements:
- 7:1 for normal text
- 4.5:1 for large text
Font type and size
Use accessible fonts and sizes
Accessible Fonts
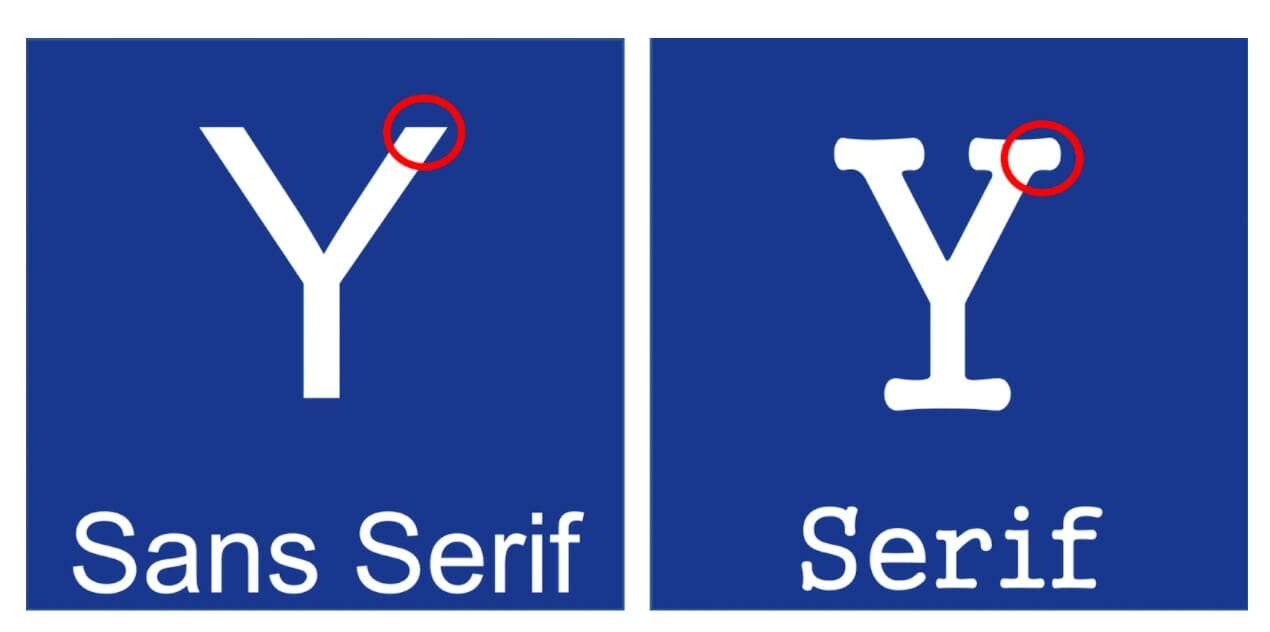
- Use Sans Serif fonts such as Arial and Helvetica
- Sans Serif fonts do not use serifs, which are the small lines at the ends of the letter.
- Avoid using Serif fonts such as Times New Roman and Garamond
- Serif fonts use small lines or elements at the ends of the letter, which can be more difficult to read for some.

- Accessible Font Sizes According to WCAG
- Minimum font size 12-14px.
- Large font size is 18px and above.
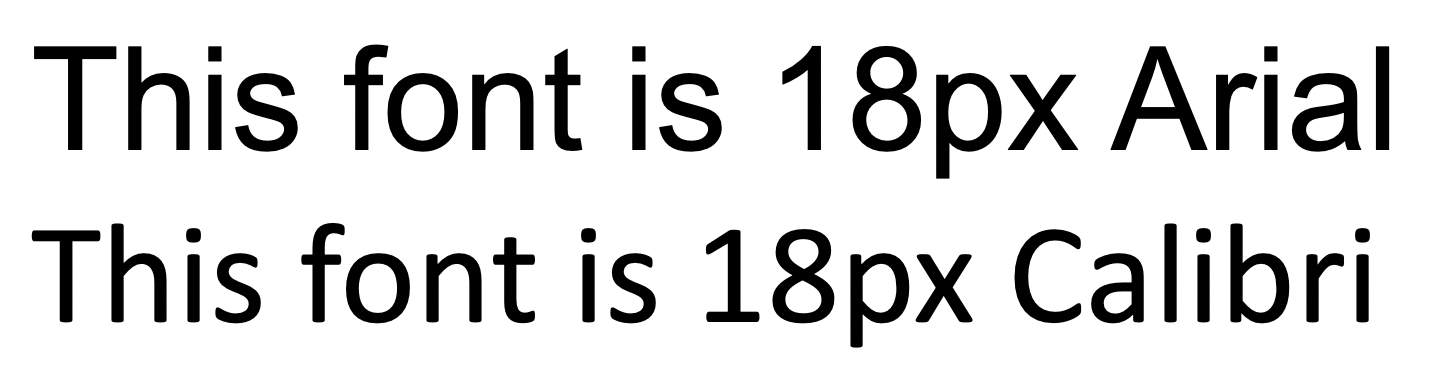
- Note: Some fonts are inherently larger than others even though they have the same px. Be sure that your font type and size are appropriate for accessibility.
- Example: The fonts below show that while the font px is the same and both are Sans Serif, the overall size of the characters is different. The top line is Arial font and the line below it is Calibri.

Structure and Organization
- Use headings, not just bolded font
- Headings provide structure and hierarchy.
- Headings should clearly define the intent of the subsequent elements within.
- Don’t use headings out of order
- Do: H1, H2, H3
- Don’t: H1, H3, H2
- Create actual lists, not just hyphens
- Make sure lists are numbered (ordered) or bulleted (unordered) because it helps assistive technologies, such as screen readers, understand the items on the list.
- Use a consistent course layout
- Providing a well-structured and consistent online course layout helps students navigate and understand course content.
- Consistency also makes course content predictable – meaning students won’t miss course elements as they may in an unstructured, inconsistent format.
- The “Do” layout example below uses headers, provides spacing between elements to avoid clutter and confusion, and provides context of what the course elements are.
Do:
Module 1: Online Learning
Module 1 Readings
- Study Tips (Word Doc)
- Testing Tips (PDF)
Module 1 Assignments
- Share your study tips (Forum Response)
- Share your testing tips (Word Doc Written Response)
Don’t
Module 1
- Study tips
- Testing tips
- Share study tips
- Testing tips document
Descriptive Hyperlink Text
- Use descriptive link text that provides students with the context and purpose of the link.
- Keep in mind that color alone isn’t enough to establish a link.
Do: Article 1 for Assignment 4, Module 6
Don’t: Click here
Accessible Multimedia in Online Classes
Multimedia in online classes, such as video and images, can provide an additional way for instructors to create a more engaging and interactive learning experience for students. However, if a student can’t see a video or hear what’s being communicated, they’re at a significant disadvantage.
It’s crucial to remember that all video, audio, images, and any other multimedia content with text alternatives should have text alternatives such as captioning, transcripts, and descriptions. Text alternatives allow students to perceive and understand the course elements and content. Multimedia elements should also be usable and robust for accessible online learning.
For example, students should be able to pause, rewind, and forward the online course video using keyboard controls. The video should also be robust enough to work with any computer, cell phone, and LMS.
Accessible Multimedia in Online Classes
Accessible Video Captions
Captioning videos you don’t own
- If the video is already captioned, check for accuracy
- Review the videos and captions for accuracy before using them in your course.
- Captions created by AI can be difficult to follow because they may be inaccurate or lack punctuation and capitalization.
- Some sites, such as YouTube, allow you to use filters to narrow your search by only showing captioned videos.
- If the video isn’t captioned, do it yourself
- Search for video captioning tools such as Subtitle Horse, 3Play Media, and DotSub.
- How to caption videos you created or own
- Create the video transcript.
- Upload the video transcript to the video hosting site.
- Most video hosting sites, such as Youtube and Vimeo, allow you to sync the transcript with the video.
- After the transcript is added, make corrections and adjust the timing to align the captions with the video.
Captions vs Subtitles: Similar but different
While captions and subtitles are similar and display text on the screen, they’re not quite the same.
What are captions?
- Captions provide additional context to the audio in the video.
- Captions include non-speech elements (a dog barking or a car horn) and identifying speakers.
- Video Captioning Tip: Don’t overwhelm people with too much detail.
- Provide enough detail and context to help the student understand but avoid too much detail because it can be overwhelming and distracting because it clutters the screen with unnecessary information.
- Video Captioning Tip: Don’t overwhelm people with too much detail.
What are subtitles?
- Subtitles provide what is said in the video.
- Video Subtitling Tip: Be accurate and use punctuation and capitalization.
- Subtitles provide what is said in the video.
Audio Descriptions and Transcripts
Audio descriptions describe important visual aspects of the video for those who are unable to see. This helps people with visual impairments understand what’s happening in the video.
What is an audio transcript? Audio transcripts are a text version of the content that captures spoken audio and provides important descriptions of visuals.
- Audio Transcript Tip: Similar to video captions, audio transcripts should be concise and not overwhelm the listener with too much information. Focus on the key elements of the visuals.
Descriptions for images
Similar to providing descriptions for video and audio, image text descriptions should provide the context and purpose of the image in about 125 characters or less.
Image Alt-Text Example:

Bad Alt-Text: Person hiking
Good Alt-Text: Man hiking up a steep mountain covered in snow while carrying a backpack
What not to use in your class
- Don’t use online course content that flashes or blinks.
- Content that flashes or blinks may cause seizures.
- If the element must flash or blink, no more than three flashes/blinks in one second, according to WCAG.
- Any motion animation, such as blinking, scrolling, etc., should be able to be disabled or stopped by the student.
Accommodations and Accessibility for Online Tests
What are accommodations for online tests?
Accommodations in an online test can mean many things such as extending time limits and adjusting due dates. Additionally, it can mean accommodating diverse learning styles needed to include all students and ensuring that your technologies can provide accessible learning.
Accessible Online Tests
Timed online tests
Adjust the time limit for your online exams. For example, if the online test time limit is 50 minutes, some students may require 75 minutes for their exam.
Some students may need accommodations for breaks. Be sure to build these break times into the total time limit for your exam. For example, if a student requires an online exam time limit accommodation of 75-minutes plus three 5-minute breaks, the total test time limit should be 90 minutes for that particular student.
Accessible Questions and Responses
Provide various ways to provide online test instructions, questions, and responses, such as audio, video, and written. Students should be able to communicate their responses in different ways. For example, if your exam requires a spoken portion, you should provide accommodations to accept sign language or written responses for those who cannot speak.
Adjusted Assignment Due Dates
Similar to accommodations for online test time limits, make sure any assignments take each student’s needs into account. Some students may need an extra day or week to complete the assignment.
Accessible Technology for Online Learning
What is Accessible Technology?
Accessible technology is software, hardware, multimedia, etc. that are accessible for any user regardless of their disability. Online learning technology includes a variety of common tools and platforms such as a learning management system (LMS), remote proctoring software, and video conferencing. It’s important to make sure that each technology is accessible and integrates/enables other needed technologies such as screen readers, captioning, and accommodations.
Learning Management System
Be sure that the LMS you’re using is accessible for various assistive technologies such as screen readers and allows keyboard navigation. Your LMS should allow you to create a fully accessible online class, manage accommodations, and integrate with other accessible online learning technologies. Be sure to review the Voluntary Product Accessibility Template (VPAT)
Remote Proctoring Software
The use of remote proctoring software has significantly increased since the pandemic moved many universities and colleges to online learning. With the quick shift, make sure that the remote proctoring software allows accommodations for your online exams, conforms to guidelines and compliance standards, and routinely reviews accessibility.
Remote Proctoring Accessibility Accommodations
Using remote proctoring to provide accessible online tests is crucial for your students’ success and creates an equal test experience.
The remote proctoring software should specify accommodations for specific students, such as:
- John Doe is allowed to use multiple monitors during the exam
- Jane Smith will have an interpreter in the room
- John Doe does not have a Photo ID, please bypass ID verification
- Jane Smith is allowed three 5-minute breaks
Accessible Video Conferencing
Video conferencing is a great way to connect and engage your students in an online learning environment. If you plan to use video conferencing in your online class, be sure that the tool allows subtitles and captions to describe what’s on-screen and enables keyboard navigation. Keyword navigation should include shortcuts to raise their hand, mute/unmute audio, screen share, and chat.
Key takeaways for creating accessible online classes
- Organize and structure your course content.
- Use appropriate font colors, types, and sizes.
- Any non-text course elements (e.g. audio, video, images) should have a text alternative such as captions, transcripts, and descriptions.
- Offer online class content in various ways (video, audio, text).
- All software (e.g. LMS & remote proctoring) and hardware (e.g. keyboards & screens) used in your online class should be accessible.
- Provide appropriate accommodations for student needs.

